Wireframing
Wireframing 101
The purpose of wireframing is to create a fast visual mockup of a development project to make sure the client’s needs are being met and to clearly define the deliverables before spending valuable code intensive development time.
I can clearly remember more than one occasion where a salesman would sell one of our clients a product showing just a few powerpoint slides from one of our other client’s websites. After hundreds (and even thousands) of development hours, the client would remark that they didn’t realize what they were getting. With proper wireframing, you can show your client exactly what they’re getting up front with usually only a couple days planning and preparation.
The image to the left demonstrates the wireframing process for the mobile version of my website. It’s for demonstration purposes only, so it’s been condensed to one page. In a full wireframing presentation there are several pages showing how all of the site pages interact. I built mine in an Open Source application called Pencil. There are many wireframing apps on the market. A robust presentation app such as PowerPoint or, for graphics professionals, Adobe InDesign works great for giving a client a good idea of how the finished product will perform.
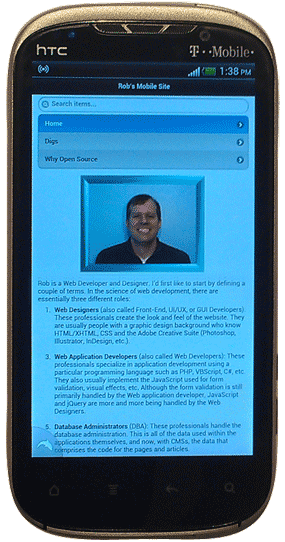
Completed Mobile Website/App
As you can see from the image to the left, the mobile site looks surprisingly much like the wireframe. With more robust applications, there will certainly be a larger difference in the GUI (Graphical User Interface).
Wikipedia sums up the definition quite well. They define it this way: "A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
- The kinds of information displayed
- The range of functions available
- The relative priorities…formation and functions
- The rules for displayin…in kinds of information
- The effect of different scenarios on the display"
There you have it…wireframing in a nutshell. Please feel free to visit the rest of my website for more great development tips and information.